HTML5 学习笔记
HTML 语法规范
基本语法概括
所有的标签都必须包含在一个 <> 里,大多数情况下,这些标签都是成对出现的。
1 | <html></html> |
<html> 为开始标签 </html> 结束标签。极少情况下,有些特殊的标签必须是单个标签,例如 <br />,它称之为单标签。
标签关系
双标签关系可以分为两类:包含关系和并列关系。
包含关系
1 | <head> |
简单理解为:head 是爸爸,title 是儿子,包含关系也成为父子关系。
并列关系
1 | <head> </head> |
简单理解为:他们俩是哥俩,也成为兄弟关系。
HTML 基本结构标签
每个网页都有一个结构标签(也称为骨架标签),页面内容也是这些基本标签上书写。HTML 页面也称为 HTML 文档。
| 标签名 | 定义 | 说明 |
|---|---|---|
<html></html> |
HTML标签 | 页面中最大的标签,称为根标签 |
<head></head> |
文档的头部 | 注意在 head 标签中必须要设置的标签是 title |
<title></title> |
文档的标题 | 让页面拥有一个属于自己的网页标题 |
<body></body> |
文档的主体 | 元素包含文档的所有内容,页面内容基本都是放到 body 里面的 |
HTML 基本结构的书写:
1 | <html> |
开发工具
常用的开发工具有很多,它们分别为:
- Adobe Dreamweaver
- Sublime Text 3
- Web Storm 10
- HBuilderX
- Visuol Studio Code
以 VSCode 为例,以下是 VSCode 的使用快捷键:
- 双击打开软件
- 新建文件
Ctrl+N - 保存
Ctrl+S Ctrl+加号键,Ctrl+减号键可以放大或缩小视图- 生成页面骨架结构输入
!按下Tab键。
插件安装
VSCode 推荐安装的插件:
| 插件 | 作用 |
|---|---|
| Chinese (Simplified) Language Pack for VSCode | 中文(简体)语言包 |
| Open in Browser | 点击选择浏览器打开 html 文件 |
| JS-CSS-HTML Formatter | 每次保存,都会自动格式化 JS CSS 和 HTML 代码 |
| Auto Rename Tag | 自动重命名配对的 HTML、XML 标签 |
| CSS Peek | 追踪至样式 |
提示:如果插件过多的话,电脑会很卡,所以建议少加插件,并且需要联网才可以下载插件。
VSCode 工具生成骨架标签新增代码
<!DOCTYPE>标签lang语言charset字符集
文档类型声明标签
<!DOCTYPE>文档类型声明,作用就是告诉浏览器使用的是哪种 HTML 版本。
1 |
这句代码的意思是:当前页面采取的是 HTML5 版本来显示网页。
注意:
<!DOCTYPE>声明位于文档中的最前面的位置,处于html标签之前<!DOCUTYPE>不是一个 HTML 标签,它就是文档类型声明标签。
lang 语言种类
用来定义当前文档显示的语言。
1 |
|
- en 定义语言为英语
- fr 定义语言为法语
- zh-CN 定义语言为中文
简单来说定义为 en 就是英文网页,定义为 zh-CN 就是中文网页。其实对于文档显示来说,定义为 en 的文档也可以显示中文,定义成 zh-CN 的文档也可以显示英语,这个属性对浏览器和搜索引擎还是有作用的。
字符集
字符集是多个字符的集合,以便于计算机能够识别和储存各种文字。
在 <head> 标签内,可以通过 <meta> 标签的 charset 属性来规定 HTML 文档应该使用哪种字符编码。
1 | <meta charset="UTF-8" /> |
charset 常用的值有:GB2312、BIG5、GBK 和 UTF-8 也被称为万国码,基本包括了全世界所有国家用到的字符。
注意:上面语法是必须要写的代码,否则可能引发乱码情况。一般情况下,统一使用 “UTF-8” 编码,尽量统一写成标准的 “UTF-8”,不要写成 “utf8” 或 “UTF8”。
HTML 常用标签
学习标签是有技巧的,重点是记住每个标签的意义,简单理解就是指标签的含义,即这个标签是用来干嘛的。
根据标签的语义,在合适的地方给一个最为合理的标签,可以让页面结构更清晰。
标题标签
为了使网页更具有语义化,经常会在页面中用到标题标签。HTML 提供了6个等级的网页标题。
1 | <h1>我是一级标题</h1> |
单词 head 的缩写,意为头部、标题。
标签语义:作为标题使用,并且依重要性递减。
特点:
- 加了标题的文字会变的加粗,字号也会依次变大。
- 一个标签独占一行。
段落标签
在网页中,要把文字有条理地显示出来,就需要将这些文字分段显示。在 HTML 标签中,<p> 标签用于定义段落,它可以将整个网页分为若干个段落。
1 | <p>我是一个段落标签</p> |
单词 paragraph 的缩写,意为段落。
标签语义:可以把 HTML 文档分割为若干个段落。
特点:
- 文本在一个段落中会根据浏览器窗口自动换行。
- 段落和段落之间保留空隙。
换行标签
在 HTML 中,一个段落中的文字会从左到右依次排列,直到浏览器窗口中的右端,然后才自动换行。如果希望某段文本强制换行显示,就需要使用 **换行标签 <br />**。
1 | <br /> |
单词 break 的缩写,意思为打断、换行。
标签语义:强制换行。
特点:
<br />是单个标签<br />标签只是简单地开始新的一行,跟段落不一样,段落之间会插入一些垂直的间距。
文本格式化标签
在网页中,有时候需要为字体设置粗体、斜体或下划线等效果,这时候就需要用到 HTML 中的文本格式化标签,使文字以特殊的方式显示。
标签语义:突出重要性,比普通文字更重要。
| 语义 | 标签 | 说明 |
|---|---|---|
| 加粗 | <strong></strong> 或者 <b></b> |
更推荐使用 <strong> 标签加粗 语义更强烈 |
| 倾斜 | <em></em> 或者<i></i> |
更推荐使用 <em> 标签倾斜 语义更强烈 |
| 删除线 | <del></del> 或者 <s></s> |
更推荐使用 <del> 标签删除 语义更强烈 |
| 下划线 | <ins></ins> 或者 <u></u> |
更推荐使用 <ins> 标签下划线 语义更强烈 |
代码如下:
1 | <strong>加粗</strong> |
重点:加粗、倾斜
<div> 标签和 <span>
<div> 和 <span> 是没有语义的,它们就是一个盒子,用来装内容的。下面是语法格式:
1 | <div>我是盒子</div> |
div 是 division 的缩写,表示分割、分区,span 意思为跨度、跨距。
特点:
<div>标签用来布局,但是现在一行只能放一个<div>。大盒子<span>标签用来布局,一行上可以多个<span>。小盒子
图像标签
在 HTML 标签中,<img> 标签用于定义 HTML 页面中的图像。
1 | <img src="图像URL" /> |
单词 image 的缩写,意思为图像。
src 是 <img> 标签的必须属性,它用于指定图像文件的路径和文件名。
所谓属性:简单理解就是属于这个图像标签的特性。
此外,图像标签还要一些其他属性:
| 属性 | 属性值 | 说明 |
|---|---|---|
| src | 图片路径 | 必须属性 |
| alt | 文本 | 替换文本。图像无法加载的显示文字 |
| title | 文本 | 提示文本。鼠标放到图像上,显示的文字 |
| width | 像素 | 设置图像的宽度 |
| height | 像素 | 设置图像的高度 |
| border | 像素 | 设置图像的边缘粗细 |
代码如下:
1 | <img src="图像URL" alt="替换文本" title="显示文字" width="500" height="500" border="15" /> |
注意:一般只需要加一个 width 属性就好了,如果两个都加的话就会压扁图片。
图像标签属性注意点:
- 图像标签可以拥有多个属性,必须写在标签的后面。
- 属性之间不分前后顺序,标签名与属性、属性与属性之间均以空格分开。
- 属性采用取健值,
即 key="value" 的格式,属性 = "属性值"。
路径1(铺垫知识点)
(1) 目录文件夹和根目录:
实际工作中,文件不能随便乱放,否则用起来很难快速找到它们,因此需要一个文件夹来管理他们。
目录文件夹:我是普通文件夹,里面只不过存放了做页面所需要的相关素材,比如 html 文件、图片等。
根目录:打开目录文件夹的第一层就是根目录。
VSCode 也可以打开文件夹:打开 VSCode 里面的文件选项卡,点击打开文件夹,就可以选择文件夹了,也可以直接将文件夹拖动到 VSCode 界面。这样的话后期可以非常方便的管理文件。
路径2(铺垫知识点)
页面中的图片会非常多,通常会新建一个文件夹来存放这些图像文件(images),这时再查找图像,据需要采用 “路径” 的方式来指定图像文件的位置。
路劲可以分为:
- 相对路径
- 绝对路径
相对路径
已引用文件所在位置为参考基础,而建立出的目录路径。这里简单来说,图片相对于 HTML 页面的位置
| 相对路径分类 | 符号 | 说明 |
|---|---|---|
| 同一级路径 | 图像文件位于 HTML 文件同一级 如 <img src="baidu.gif" /> |
|
| 下一级路径 | / | 图像文件位于 HTML 文件下一级 如 <img src="images/baidu.gif />" |
| 上一级路径 | ../ | 图像文件位于 HTML 文件上一级 如 <img src="../baidu.gif" /> |
代码如下:
1 | <img src="baidu.gif" /> |
分别对应 同一级路径、下一级路径、上一级路径。
如果图片的路径是大上一级,比如图片文件在前三级路径就可以写多个 ../
1 | <img src="../../../baidu.gif" /> |
绝对路径
绝对路径:是指目录下的绝对位置,直接到达目标位置,通常是从盘符开始的路径。
例如:D:\web\img\logo.gif 或完整的网地址 “https://www.example.com/images/logo.jpg"。
代码如下:
1 | <img src="C:\web\img\logo.gif" /> |
超链接标签
在 HTML 标签中,<a> 标签用于定义超链接,作用是从一个页面链接到另一个页面。
- 链接的语法格式
- 链接的分类
1. 链接的语法格式 ( 上 )
1 | <a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a> |
单词 anchor 的缩写:意为:锚。
两个属性作用如下:
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的 url 地址。(必须属性) 当为标签应用 href 属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其中 _self 为默认值可以不写,_blank 为在新窗口中打开方式。 |
代码如下:
1 | <a href="https://www.qq.com/" target="_blank">腾讯</a> |
2. 链接分类 ( 下 )
- 外部链接,例如
<a href="https://www.baidu.com/">百度</a>。 - 内部链接:网站内部页面之间的相互链接,直接链接内部页面名称即可,例如
<a href="index.html">首页</a>。 - 空连接:如果当时没有确定链接目标时,
<a href="#">首页</a>。 - 下载链接:如果 href 里面的地址是一个文件或者压缩包,会下载这个文件。
- 网页元素链接:在网页中的各种网页元素,比如文本、图像、表格、音频、视频等都可以添加超链接。
- 锚点链接:点我们点击链接,可以快速定位到页面中的某个位置。
- 在链接文本中的 href 属性中,设置属性值为 #名字 的形式,如
<a href="#two">第二集</a>。 - 找到目标位置链接,里面添加一个 id 属性 = 刚才的名字,如:
<h3 id="two">第二集介绍</h3>。
- 在链接文本中的 href 属性中,设置属性值为 #名字 的形式,如
代码如下:
1 | <a href="#">我是一个空连接</a> |
注释
如果需要在 HTML 文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。
HTML 中的注释以 <!--" 开头,以 --> 结束。
1 | <!-- 注释语句 --> 快捷键: ctrl + / |
一句话:注释标签里面是给程序员看的,这个代码是不会执行不显示到页面中的。
添加注释是为了更好地解释代码中的功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。
特殊字符
在 HTML 页面中,一些图书符号很难或者不方便直接使用,此时可以使用下面的字符来替代。
| 特殊字符 | 描述 | 字符的代码 |
|---|---|---|
| 空格符 | |
|
| < | 小于号 | < |
| > | 大于号 | > |
| & | 合号 | & |
| ¥ | 人民币 | ¥ |
| © | 版权 | © |
| ® | 注册商标 | ® |
| ° | 摄氏度 | ° |
| ± | 正负号 | ± |
| × | 乘号 | × |
| ÷ | 除号 | ÷ |
| ² | 平方2 | ² |
| ³ | 平方3 | ³ |
重点记住:空格、大于号、小于号 这三个,其余的使用很少,如果需要回头查询即可。
表格标签
表格是实际开发中非常常用的标签:
- 表格的主要作用
- 表格的基本语法
表格的主要作用
表格主要用于显示、展示数据,因为它可以让数据显示非常的规整,可读性非常好,特别是后台展示数据的时候,能够熟练运用表格就是显得很重要。一个清爽简约的表格能够把繁杂的数据表现得很有条理。下面就是一个表格:
| 支出项目 | 单价 (元) | 数目 | 金额 (元) |
|---|---|---|---|
| 垃圾箱 | 30 | 12 | 360 |
| 垃圾牌 | 100 | 12 | 1200 |
| 宣传单 | 0.08 | 400 | 32 |
| 宣传小册子 | 3 | 250 | 750 |
| 合计 | – | – | 2342 |
表格基本语法
标准的表格写法:
1 | <table> |
<table></table>是用于定义表格的标签。<tr></tr>标签用于定义表格中规定行,必须嵌套在<table></table>标签中。<td></td>是用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。- 字母 td 指表格数据 ( table data ),即数据单元格的内容。
表头单元格标签
一般表头单元格位于表格的第一行第一列,表头单元格里面的文本内容加粗居中显示。
<th> 标签标识 HTML 表格的表头部分 (table head 的缩写)
1 | <table> |
表头单元格也是单元格,常用于表格第一行,突出重要性,表头单元格里面的文字会加粗居中显示。
表格属性
表格标签这部分属性实际开发不常用,后面通过 CSS 来设置。
目的有2个:
- 记住这些英语单词,后面 CSS 会使用
- 直观感受表格的外观形态。
| 属性名 | 属性值 | 描述 |
|---|---|---|
| align | left、center、right | 规定表格相对周围元素的对齐方式 |
| border | 1 或 “” | 规定表格单元是否拥有边框,默认为 “”,表示没有边框 |
| cellpadding | 像素值 | 规定单元边沿其内容之间的空白,默认为 1像素 |
| cellspacing | 像素值 | 规定单元格之间的空白距离,默认2像素 |
| width | 像素值百分比 | 规定表格的宽度 |
代码如下:
1 | <table align="center" width="500" height="250" border="1" cellspacing="0"> |
表格结构标签
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成表头部和表格主体两大部分。
在表格标签中,分别用:**<thead>标签 表格的头部区域、<tbody>标签 表格的主体区域**。这样可以更好的分清表格结构。
<thead></thead>:用于定义表格的头部。<thead>内部必须拥有<tr>标签。一般是位于第一行。<tbody></tbody>:用于定义表格的主体,主要用于放数据本体。
代码如下:
1 | <table align="center" width="500" height="250" border="1" cellspacing="0"> |
合并单元格
特殊情况下,可以把多个单元格合并为一个单元格。
- 合并单元格方式
- 目标单元格
- 合并单元格步骤
合并单元格方式
- 跨行合并:rowspan=”合并单元格个数”
- 跨列合并:colspan=”合并单元格的个数”
目标单元格
- 跨行:最上侧单元格为目标单元格,写合并代码
- 跨列:最左侧单元格为目标单元格,写合并代码
合并单元格三步曲
- 先确定是跨行还是跨列合并。
- 找到目标单元格,协商合并方式 = 合并的单元格数量。比如:
<td colspan="2"></td>。 - 删除多余的单元格。
代码如下
1 | <table> |
效果是这样的:
| test | ||
| test | test | |
| test | test | |
列表标签
表格是用来显示数据的,那么列表就是用来布局的。列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。根据使用情景不同,列表可分为三大类:无序列表、有序列表和自定义列表。
无序列表
无序列表格式如下:
1 | <ul> |
- 无序列表的各个列表之间没有顺序级别之分,是并列的。
<ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。<li>与</li>之间相当于一个容器,可以容纳所有元素。- 无序列表会带有自己的样式属性,但在实际使用中,会使用 CSS 来设置。
有序列表
有序列表即为有排列顺序的列表,其各个列表会按照一定的顺序排列定义。
在 HTML 中,<ol> 标签用于定义有序列表,列表排序以数字来显示,并且使用 <li> 标签来定义列表项。
有序列表的基本语法格式如下:
1 | <ol> |
<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字做法是不被允许的。<li>与</li>之间相当于一个容器,可以容纳所有元素。- 有序列表会带有自己的样式属性,但在实际使用中,会使用 CSS 来设置。
自定义列表
自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表和列表前没用任何项目符号。
在 HTML 标签中,<dl> 标签用于定义描述列表(或定义列表),该标签会与 <dt>(定义项目/名字)和<dd> (描述每一个项目/名字)一起使用。
基本语法如下:
1 | <dl> |
<dl></dl>里面只能包含<dt></dt>。<dt>和<dd>个数没有限制,经常是一个<dt>对应多个<dd>。
在 HTML 标签中,<dl> 标签用于定义描述列表(定义列表),该标签会与 <dt>(定义项目/名字)和 <dd>(描述每一个项目/名字)一起使用。
效果如下:
名词1
名词1解释1
名词1解释2
注意:此处展示的是形式,此形态需要 CSS 来实现。
表单标签
网页中的表单展示
- 为什么需要表单
- 表单的组成
为什么需要表单
使用表单的目的是为了收集用户信息。
在网页中,也需要跟客户进行交互,收集用户资料,此时就需要表单。
表单的组成
在 HTML 中,一个完整的表单通常由表单域、表单控件(也称为表单元素)和提示信息3个部分组成。
表单域
表单域是一个包含表单元素的区域。
在 HTML 标签中,<form> 标签用于定义表单域,以实现用户信息的收集和传递。
<form> 会把它范围内的表单元素信息提交给服务器。
1 | <form action="url地址" method="提交方式" name="表单域名称"> |
常用属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| action | url地址 | 用于指定接收并处理表单数据的服务器程序的url地址。 |
| method | get/post | 用于设置表单数据的提交方式,其取值为get或 post。 |
| name | 名称 | 用于指定表单的名称,以区分同一个页面中的多个表单域。 |
这里只需要记住两点:
- 写表单元素之前,应该有两个表单域把他们进行包含。
- 表单域是 form 标签。
表单控件
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
表单控件分为三点:
- input 输入表单元素
- select 下拉表单元素
- textarea 文本域元素
<input> 表单元素
在英文单词中,input 是输入的意思,而在表单元素中 <input> 标签用于收集用户信息。
在 <input> 标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
1 | <input type="属性值" /> |
| 属性值 | 描述 |
|---|---|
| button | 定义可点击按钮(多数情况下,用于通过 JavaScript 启动脚本)。 |
| checkbox | 定义复选框。 |
| file | 定义输入字段和 “浏览” 按钮,供文件上传。 |
| hidden | 定义隐藏的输入字段。 |
| image | 定义图像形式的提交按钮。 |
| password | 定义密码字段。该字段中的字符被掩码。 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮。重置按钮会清除表单中的所有数据。 |
| submit | 定义提交按钮。提交按钮会把表单数据发送到服务器。 |
| text | 定义单行的输入字段,用户可在其中输入文本,默认宽度为 20 个字符。 |
除 type 属性外,<input> 标签还有其他很多属性,其中常用的属性如下:
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 由用户自定义 | 定义 input 元素的名称。 |
| value | 由用户自定义 | 规定 input 元素的值 |
| checked | checked | 规定此 input 元素首次加载时应当被选中。 |
| maxlength | 正整数 | 规定输入字段中的字符的最大长度 |
- name 和 value 是每个表单元素都有的属性值,主要给后台人员使用
- name 表单元素的名字,要求 单选按钮和复选框都有相同的 name 值。
- checked属性主要针对于单选按钮和复选框,主要作用就是一打开页面,就要可以默认选中某个表单元素。
- maxlength 是用户可以再表单元素输入的最大字符数,一般少使用。
<label> 标签
<label> 标签为 input 元素定义标注(标签)。
<label> 标签用于绑定一个表单元素,当点击 <label 标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验。
语法:
1 | <label for="sex">男</label> |
核心:<label> 标签的 for 属性应当与相关元素的 id 属性相同。
<select> 表单元素
使用场景:在页面中,如果多个选项让用户选择,并且想要节约页面空间时,可以使用 <select> 标签控件定义下拉列表。
语法:
1 | <select> |
<select>中至少包含一对<option>。- 在
<option>中定义 selected = “selected” 时,当前项即为默认选中项。
textarea 表单元素
使用场景:当用户输入内容较多的情况下,就不能使用文本框表单了,此时可以使用 <textarea> 标签。
在表单元素中,<textarea> 标签适用于定义多行文本输入的控件。
- 通过
<textarea>标签可以轻松地创建多行文本框。 - cols=”每行中的字符数”,rows=”显示的行数”,在实际开发中不会使用,都是用 CSS 来改变大小。
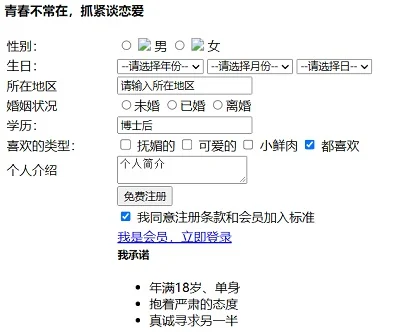
案例:注册界面
1 | <h4>青春不常在,抓紧谈恋爱</h4> |
效果: